[iOS] RIBs 문서 번역
https://github.com/uber/RIBs/wiki
What are RIBs For?
우버에서 만든 크로스 플랫폼 아키텍처 프레임워크로, 복잡한 상태를 관리하는 큰 모바일 앱을 위해 만들어집니다.
- 크로스플랫폼 지원
- 글로벌 state 최소화
- 테스트용이, 독립성
- 개발자 생산성을 위한 Tooling
- Open-Closed Principle
- 구조화된 비지니스 로직
- 명시적인 계약(?)
Parts of a Rib
VIPER아키텍처와 비슷

Interactor
비지니스 로직을 포함
Rx 구독을 하는 곳이며, 상태 변화를 만들고, 데이터를 어디에 저장할지 정함, 어떤 RIBs가 children으로 붙을지 정합니다.
인터렉터가 수행하는 모든 작업은 해당 라이프사이클로 제한되어야합니다.
인터렉터가 살아있을 때만 비지니스 로직이 실행되도록 개발합니다.
이것은 인터렉터가 비활성화되어 있는데 UI나 비지니스 로직이 업데이트 되는 것을 방지합니다.
Router
라우터는 인터렉터를 listen하고 RIBs를 붙이고 때는 것으로 아웃풋을 변환함
라우터의 존재 이유
- 라우터는 복잡한 mock이나 다른 존재에 대해 신경쓰지 않고 인터렉터 로직을 쉽게 테스트할 수 있게 만들어졌다.
- 라우터는 부모 인터렉터와 자식 인터렉터 사이에 추가 추상화 계층을 생성. 인터렉터간의 동기 커뮤니케이션이 어려워져 RIBs간에 reactive 한 커뮤니케이션 지향
- 라우터는 인터렉터의 단순하고 반복적인 라우팅 로직이 포함되어 있음. 이런 boilerplate code를 제거해서 인터렉터를 작게 유지하고 핵심 비지니스 로직에 집중하게 합니다.
Builder
빌더는 모든 RIB를 구성하는 클래스(자식 빌더 포함)를 인스턴스화합니다.
클래스 생성 로직을 분리하면 iOS에서 mockability이 추가됩니다.
나머지 RIB코드는 DI세부구현에 무관심하게 만듭니다.
빌더는 프로젝트에 DI를 알아야하는 유일한 부분.
다른 빌더를 구현하면 다른 DI를 사용하여 나머지 RIB코드 재사용 가능합니다.
Presenter
프레젠터는 상태가 없는 클래스로 뷰모델로 비지니스 모델을 변환합니다.
뷰모델 변환 테스트를 용이하게 하는데 사용할 수 있습니다.
그러나 이 변환은 너무 사소해서 전용 Present 클래스를 만들 수 없는 경우가 많습니다.
프레젠터가 누락된 경우, 뷰 모델 변환은 뷰(컨트롤러) 또는 인터랙터가 담당합니다.
View(Controller)
UI를 빌드하고 업데이트.
UI 구성 요소의 인스턴스화 및 배치, 사용자 상호 작용 처리, UI 구성 요소의 데이터 채우기 및 애니메이션이 포함합니다.
뷰는 가능한 "멍청한" 상태가 되도록 설계(단지 정보를 보여줄 뿐)
일반적으로 유닛 테스트가 필요한 코드는 포함되어 있지 않습니다.
Component
RIB 의존성을 관리하는 데 사용합니다.
빌더가 RIB을 구성하는 다른 유닛을 인스턴스화하는 것을 도웁니다..
RIB을 구축하는 데 필요한 외부 의존성에 대한 액세스를 제공할 뿐만 아니라 RIB 자체에서 생성된 의존성을 소유하고 다른 RIB으로부터 접근을 제어합니다.
부모 RIB의 구성요소는 일반적으로 자식 RIB의 빌더에 주입되어 자식 RIB의 의존성에 대한 접근을 제공합니다.
State Management

RIB 트리에 현재 붙어져 있는 RIBs에 의해 앱의 상태가 관리되고 표현됩니다.
RIBs는 자신의 scope에만 상태 결정을 내립니다.
예를들어 LoggedIn RIB 은 오직 Request 와 OnTrip 상태만 변화합니다.
OnTrip 화면에 나타나면 어떻게 동작할지에 대한 어떤 결정도 하지 않습니다.
모든 상태가 RIBs의 추가와 제거로 저장되는 것은 아닙니다.
예를 들어, 유저 프로필이 바뀐경우 RIB이 붙거나 떨어지지 않습니다.
일반적으로, 이 상태를 디테일이 바뀔 때 값을 재 방출하는 불변의 모델 스트림에 저장합니다.
예를 들어,LoggedIn scope 안에 ProfileDataStream 에 유저 이름이 저장될 것입니다.
네트워크 리스폰스만이 이 스트림에 쓰기 권한이 있습니다.
DI그래프를 통해 이 스트림에 대한 읽기 권한을 제공하는 인터페이스를 전달합니다.
RIBs에는 RIB상태를 위한 하나의 싱글 소스를 강제하지 않습니다.
더 옵션이 있는 React같은 프레임워크와 대조됩니다.
각각의 RIB 컨텍스트에는 단방향의 데이터 플로우를 촉진하는 패턴을 적용할 수 있습니다.
혹은 효율적인 플랫폼 애니메이션 프레임워크를 사용하기 위해 비지니스 상태와 뷰 상태를 일시적으로 분기할 수 있습니다.
Communication Between RIBs
인터랙터가 비즈니스 논리 결정을 내릴 때, 다른 RIB에 완료와 같은 이벤트를 알리고 데이터를 전송해야 할 수 있습니다.
RIB 프레임워크는 RIB들 사이에 데이터를 전달하는 단일 방법을 포함하지 않습니다.
몇 가지 일반적인 패턴을 용이하게 하기 위해 만들어졌습니다.
일반적으로 통신이 자식 RIB로 하향인 경우 이 정보를 Rx 스트림에 방출로 전달합니다.
또는 데이터는 자식 RIB의 빌드() 메서드의 파라미터에 포함할 수 있으며, 이 매개 변수는 자식 생명주기 동안 불변합니다.

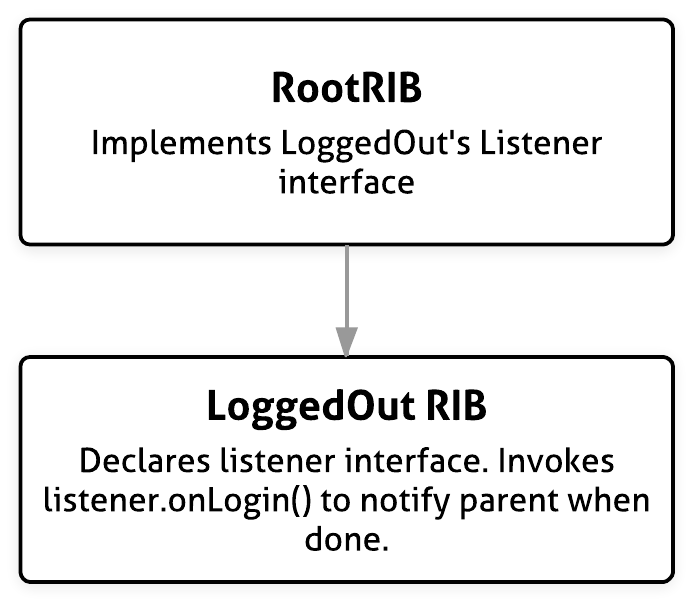
만약 통신이 RIB 트리에서 부모 RIB의 인터랙터로 올라가면, 통신은 부모 RIB가 자식보다 오래 존재하기 때문에 Listener 인터페이스를 통해 이루어집니다.
부모 RIB 또는 DI 그래프의 일부 객체는 Listener 인터페이스를 구현하고 DI 그래프에 배치하여 자식 RIB가 호출할 수 있도록 합니다.
부모가 자식으로부터 Rx 스트림을 직접 구독하는 대신 이 패턴을 사용하여 데이터를 위로 전달하면 몇 가지 이점이 있습다.
메모리 누수를 방지하고 부모가 어떤 자식이 부착되어 있는지 모르게 작성, 테스트, 유지보수를 할 수 있으며, 자식 RIB 부착/분리 시 필요한 형식을 줄여줍니다.
이러한 방식으로 자식 RIB를 연결할 때 Rx 스트림 또는 Listener를 등록 취소/재등록할 필요가 없습니다.

[iOS] RIBs 튜토리얼1
https://github.com/uber/RIBs/wiki/iOS-Tutorial-1 Create your first RIB simple TicTacToe game using the RIBs architecture and associated tooling. 소스파일 → here. / 설치 및 오픈프로젝트 리드미 → ..
baechukim.tistory.com