[iOS] Swift UIScrollView AutoLayout 스크롤뷰 레이아웃 설정하기
스크롤 뷰를 추가하면
Content Layout Guide와 Frame Layout Guide가 생깁니다.


contentLayoutGuide는 스크롤 되는 긴 뷰를 생각하시면 될 것 같습니다.

frameLayoutGuide는 스크롤뷰에서 화면에 보여주는 영역을 설정한다고 생각하면 될 것 같아요.
구분을 위해서 백그라운드는 노란색으로 칠하고 스크롤뷰는 20씩 제약을 줬습니다.

다음으로 스크롤뷰 안에 실제 내용을 담을 View를 넣어줍니다.

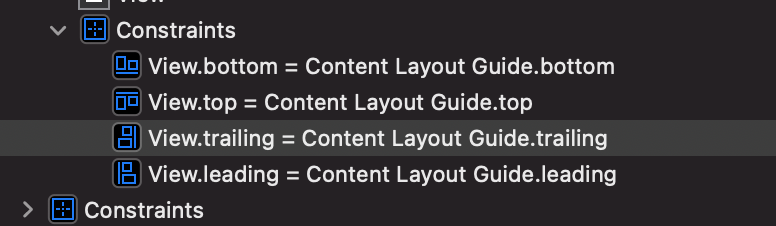
처음에 Content Layout Guide를 스크롤되는 긴 뷰라고 했죠.
그래서 이 내부 View의 제약을 Content Layout Guide에 설정합니다.

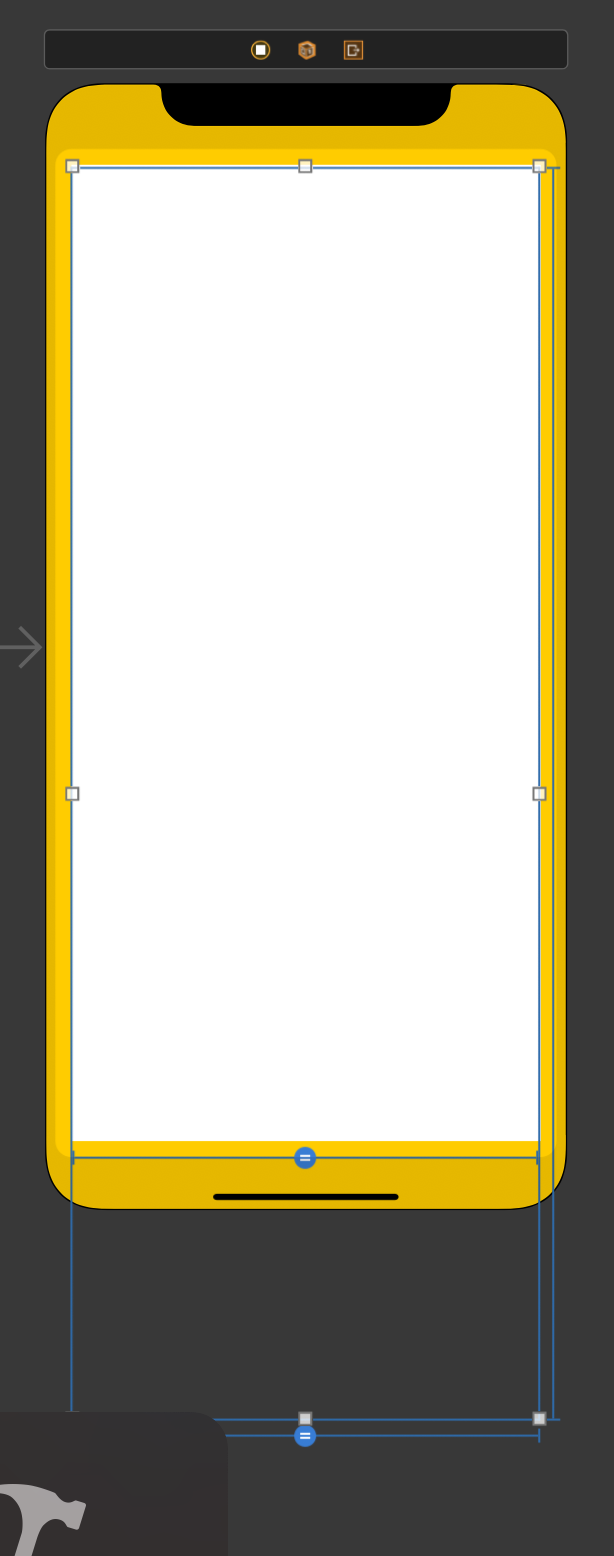
이렇게 제약을 설정하면 문제가 생기는데

이렇게 제가 의도하지 않은 숫자들이 추가되니까 0으로 고쳐주세요.

Frame Layout Guide는 화면에 보여지는 영역이라고 했죠.
이 프레임에 Equal Widths를 하면 가로는 Frame과 일치시켜 세로로 스크롤이 되고,
이 프레임에 Equal Heights를 하면 세로가 Frame과 일치시켜 가로로 스크롤이 됩니다.

여기서도 이렇게 설정하면 다음과 같이 제가 원하는대로 설정이 안되니

수정을 해주세요.

그 다음 뷰의 높이를 정해주시면 됩니다.

저는 이 뷰의 높이를 1000으로 했습니다.

이렇게 표시되면 정상적으로 설정된겁니다.

코드로 스크롤 뷰를 만들어보겠습니다.
class ViewController: UIViewController {
let scrollView = UIScrollView()
let innerView = UIView()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemYellow
createUI()
}
}
extension ViewController {
func createUI() {
let safeArea = view.safeAreaLayoutGuide
view.addSubview(scrollView)
scrollView.translatesAutoresizingMaskIntoConstraints = false
scrollView.topAnchor.constraint(equalTo: safeArea.topAnchor, constant: 20).isActive = true
scrollView.bottomAnchor.constraint(equalTo: safeArea.bottomAnchor, constant: -20).isActive = true
scrollView.leadingAnchor.constraint(equalTo: safeArea.leadingAnchor, constant: 20).isActive = true
scrollView.trailingAnchor.constraint(equalTo: safeArea.trailingAnchor, constant: -20).isActive = true
scrollView.addSubview(innerView)
innerView.backgroundColor = .white
innerView.translatesAutoresizingMaskIntoConstraints = false
innerView.topAnchor.constraint(equalTo: scrollView.contentLayoutGuide.topAnchor).isActive = true
innerView.bottomAnchor.constraint(equalTo: scrollView.contentLayoutGuide.bottomAnchor).isActive = true
innerView.leadingAnchor.constraint(equalTo: scrollView.contentLayoutGuide.leadingAnchor).isActive = true
innerView.trailingAnchor.constraint(equalTo: scrollView.contentLayoutGuide.trailingAnchor).isActive = true
innerView.widthAnchor.constraint(equalTo: scrollView.frameLayoutGuide.widthAnchor).isActive = true
innerView.heightAnchor.constraint(equalToConstant: 1000).isActive = true
}
}
아래 log에 대해서 아시는 분 댓글 부탁드립니다. 무시해도 된다고 하는데 맞겠죠??
2020-11-13 16:07:16.811547+0900 ScrollViewCode[13272:263968] [TraitCollection] Class CKBrowserSwitcherViewController overrides the -traitCollection getter, which is not supported. If you're trying to override traits, you must use the appropriate API.