티스토리 뷰
원하는대로 컬렉션뷰 셀 크기 정하기
CollectionViewCell의 크기를 정할때는 UICollectionViewDelegateFlowLayout의 메서드를 이용합니다.
컬렉션뷰의 Scroll Direction이 Vertical일 때를 기준으로 작성하고 있습니다.
셀크기를 정하기 전에 알아야 할 것들
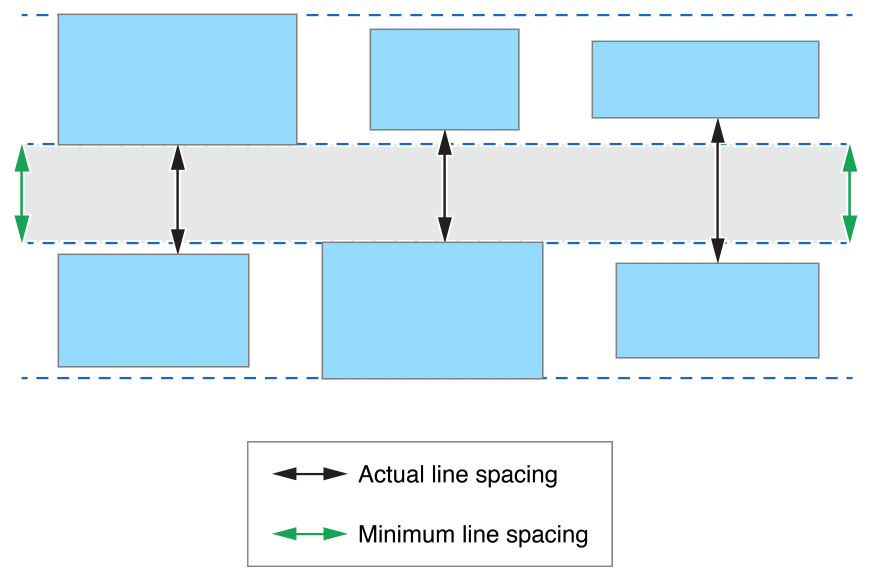
minimumLineSpacing
Verically scrolling layout에서는 최소 라인 스페이싱이 그림과 같습니다.

셀이 계속 추가되면 아래에 줄이 생깁니다.
그 아래 줄과의 최소 간격인데요. 셀크기가 다양할때 최소한 이만큼은 떨어져 있다를 뜻합니다.
좌우간격의 최소값은 minimumInteritemSpacing입니다.
var minimumInteritemSpacing: CGFloat { get set }sectionInset
사진에서 빨간 부분입니다.

상하좌우에 각각 10의 inset을 설정하는 코드입니다.
let sectionInsets = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)이제 셀 크기를 바꿔보겠습니다.
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = collectionView.frame.width
let height = collectionView.frame.height
let itemsPerRow: CGFloat = 2
let widthPadding = sectionInsets.left * (itemsPerRow + 1)
let itemsPerColumn: CGFloat = 3
let heightPadding = sectionInsets.top * (itemsPerColumn + 1)
let cellWidth = (width - widthPadding) / itemsPerRow
let cellHeight = (height - heightPadding) / itemsPerColumn
return CGSize(width: cellWidth, height: cellHeight)
}sizeForItemAt메서드에서
CGSize를 리턴해주시면 됩니다.
저는 화면 크기에 딱 맞게 6등분해서 셀크기를 정해봤습니다.
전체코드
import UIKit
class CollectionViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
let sectionInsets = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 10)
let colorSet: [UIColor] = [.systemRed, .systemOrange, .systemYellow, .systemGreen, .systemBlue, .systemPurple]
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.delegate = self
}
}
extension CollectionViewController: UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return colorSet.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath) cell.contentView.backgroundColor = colorSet[indexPath.item]
return cell
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = collectionView.frame.width
let height = collectionView.frame.height
let itemsPerRow: CGFloat = 2
let widthPadding = sectionInsets.left * (itemsPerRow + 1)
let itemsPerColumn: CGFloat = 3
let heightPadding = sectionInsets.top * (itemsPerColumn + 1)
let cellWidth = (width - widthPadding) / itemsPerRow
let cellHeight = (height - heightPadding) / itemsPerColumn
return CGSize(width: cellWidth, height: cellHeight)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, insetForSectionAt section: Int) -> UIEdgeInsets {
return sectionInsets
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return sectionInsets.left
}
}
완성된 모습

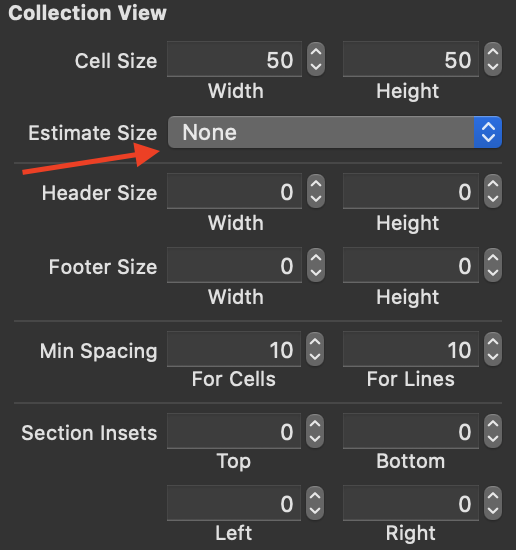
사이즈가 의도한대로 나오지 않는다면 Collection View의 Estimate Size를 None으로 해주세요.
코드
(collectionView.collectionViewLayout as? UICollectionViewFlowLayout)?.estimatedItemSize = .zero

'iOS' 카테고리의 다른 글
| [iOS] prepare segue 데이터 전달, NavigationController segue (0) | 2020.12.01 |
|---|---|
| [iOS] TableViewCell CollectionViewCell 재사용 문제 (0) | 2020.11.20 |
| [iOS] Swift UNUserNotificationCenter 특정 시간에 알림, 로컬노티 보내기, Date()를 DateComponents로 변환 (0) | 2020.11.19 |
| [iOS] Date() 계산하기, swift 날짜 시간 더하기, 비교하기 (0) | 2020.11.18 |
| [iOS] Swift AppIcon 쉽게 설정하기, 앱 아이콘 설정 (0) | 2020.11.14 |
